Mobile App Development: The Ultimate Guide (2024)
Have you ever used a mobile app and thought, “I could build something like this”?
Mobile apps are the lifeblood of our digital world, and creating one can be a thrilling and rewarding experience. But where do you even begin?
From ideation to deployment, the mobile app development process can seem complex and daunting.
However, with the proper guidance and tools, you can turn your app idea into a reality ✨
In this blog post, we’ll take you on a journey through the exciting world of mobile app development.
You’ll discover how to conceptualize and design your app, choose the right technology stack, understand the process of development, and publish it to the world.
So, fasten your seatbelt and get ready to take off on an exhilarating journey through the app development process!

What is Mobile App Development?
Mobile app development is creating specific software applications that run on a mobile device, such as applications for smartphones and digital assistants) and utilising a network connection to work with remote computing resources.
It’s a multifaceted process that involves a lot of time, effort, and resources to be successful. There are numerous methods for developing software, including waterfall, agile, DevOps, and rapid application.
For instance, apps can use smartphone features like GPS, Bluetooth, a camera, a microphone, and other built-in tools.
Mobile App Development Platforms
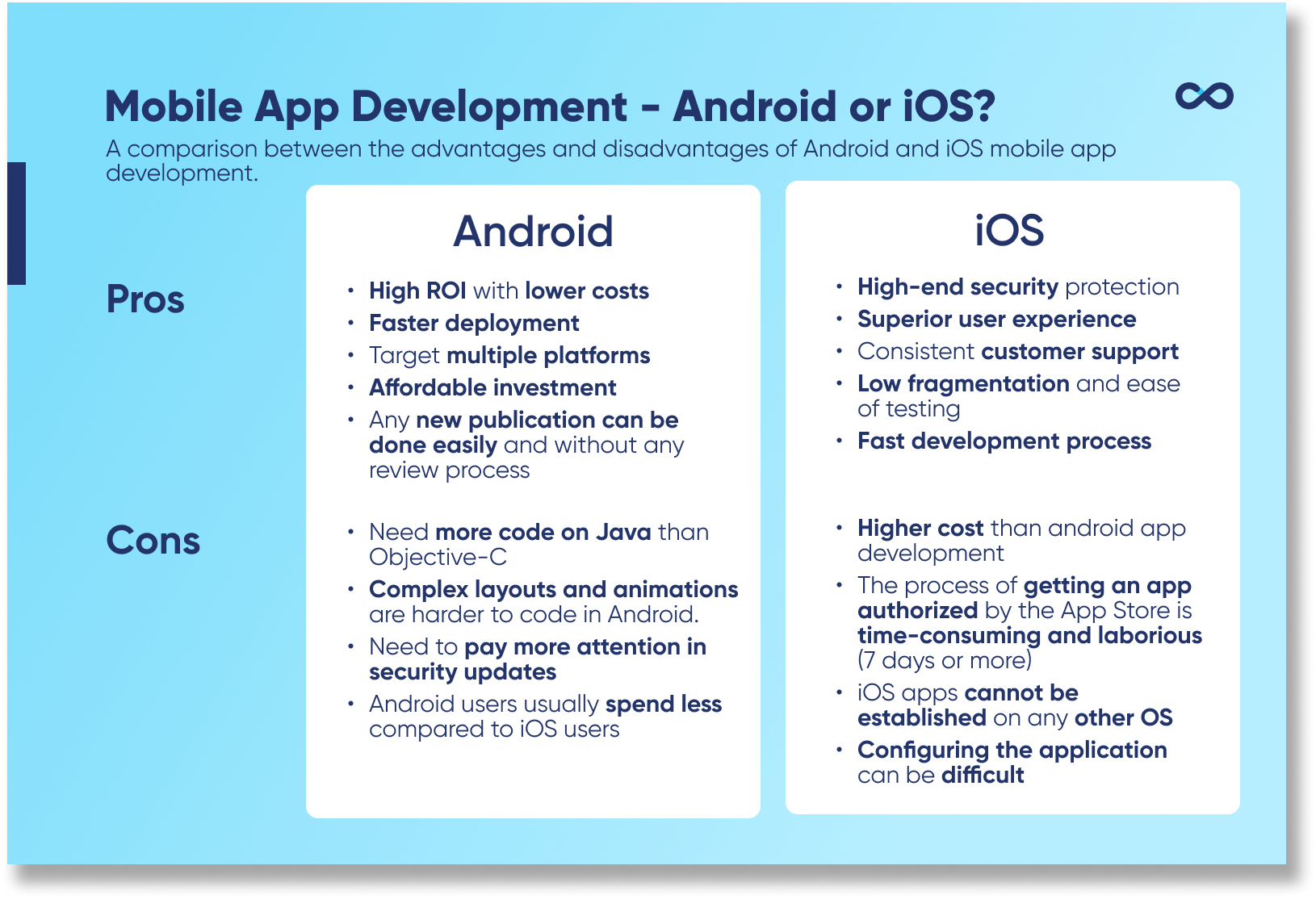
When it comes to app development platforms, iOS and Android are the two mobile platforms with the most potential for ambitious mobile developers, regardless of the location of their intended audience.
Yet, how can you determine which mobile app development platform is the best? This will rely on your objectives and the experience level of your mobile app developer.
If your developers are complete novices at coding, you will undoubtedly profit from Apple iOS’s more controlled ecosystem. Apple’s Xcode development user interface offers less customisation, but more standardisation, which reduces development costs and saves time.
If your developers are experienced in coding or UI design and are familiar with Java, Android should be the more straightforward option.
Android programming requires more time but provides a more comprehensive understanding of the inner workings of mobile development. Android requires more core effort and comprehension, while iOS provide shortcuts.
For iOS App Development
Due to iOS offering a more controlled ecosystem, a more mature and user-friendly development tool, and a platform that leads to revenue generation, we recommend beginning mobile app developers start with iOS app development.
What’s good about iOS development?
- User-friendly development tools that reduce coding time and effort
- Large market share in the U.S.
- Highest revenue-generating platform to date
- Slightly higher earning potential
However, if you do not have a Mac computer and do not wish to get one, Android app development is recommended and has the additional benefits listed below.
For Android App Development
Experienced Java programmers might find transitioning to Android app design easier than learning the Swift language. Here are some special features for Android app development.
- Multiple development tools are available.
- Easier to get new apps into Google Play than App Store
- Uses Java language, which offers more potential use cases for a long-term career benefit
- Cross-platform development tools can be used on Windows PC, Linux, or Mac

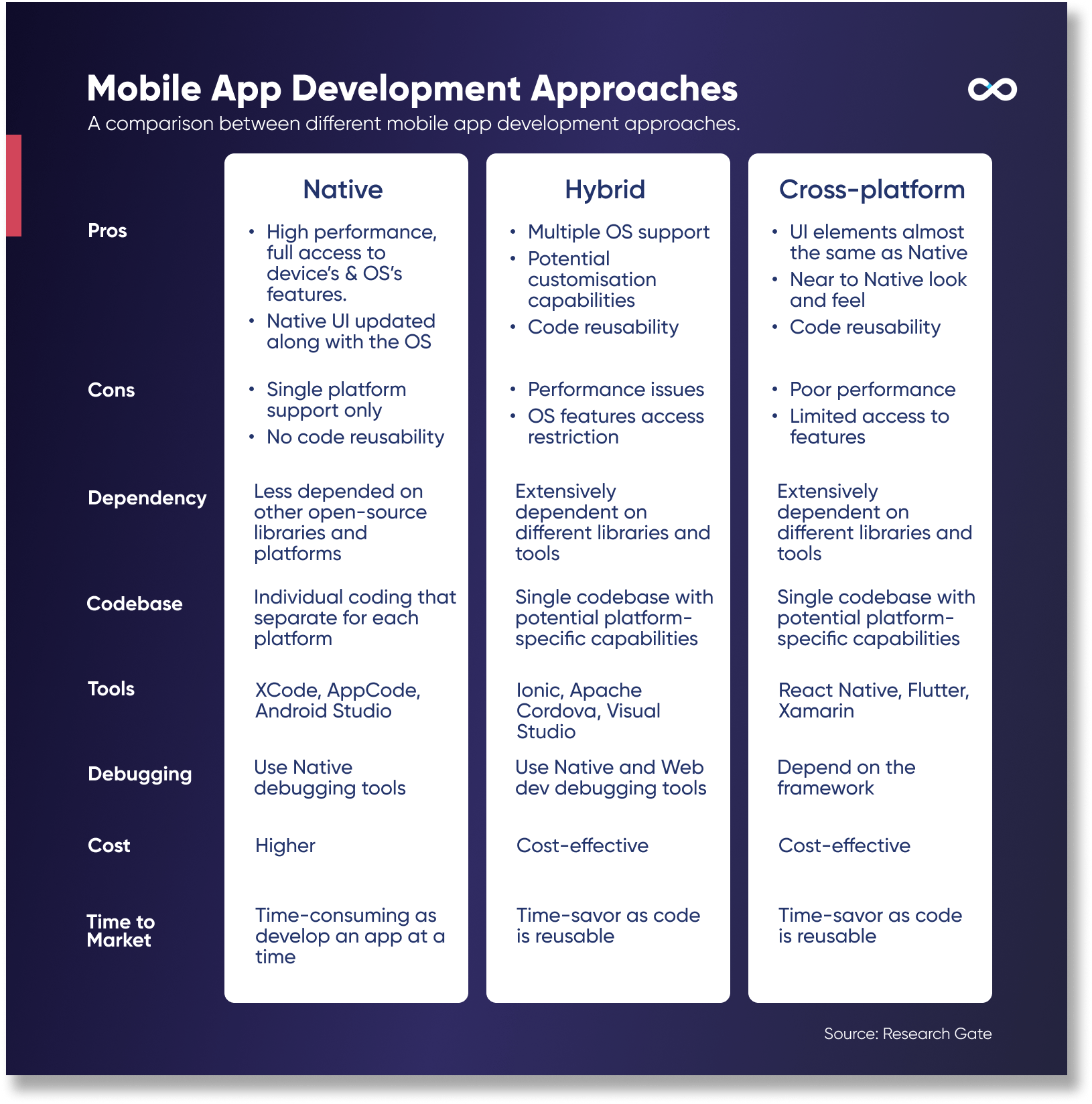
Mobile App Development Approaches
Before investing in a mobile app, a company must determine how to construct it. Native apps, cross-platform apps, hybrid apps, progressive web apps, and quick mobile app development are the most well-known ways.
Here’s a rundown of each of them:
A. Native Mobile App Development
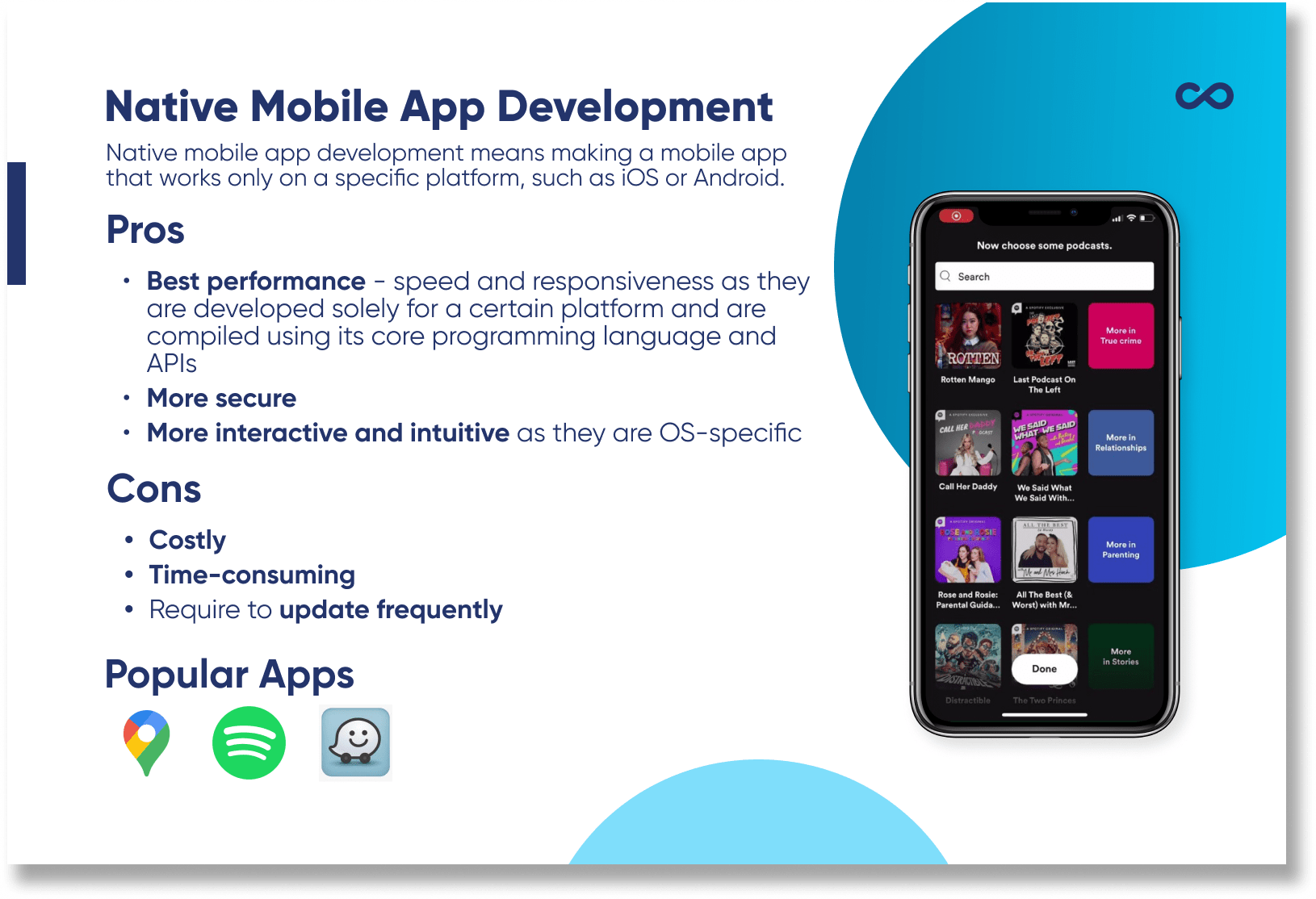
Native mobile app development means making a mobile app that works only on a specific platform, such as iOS or Android. In other words, native apps are software made just for one platform.
Mobile developers utilise native app development to create programs native to the operating system. This includes desktops, smart TVs, smartphones, and any other technological gadgets used in the digital environment.
It can’t be used in the browser like websites and web applications can. They must be downloaded from app stores like Apple’s App Store or Google Play Store that are made for that platform. After installation, you can open each app by tapping its icon on your device’s screen.

There are a lot of benefits when it comes to native mobile apps:
- Best performance in terms of speed and responsiveness as they are developed solely for a certain platform and are compiled using its core programming language and APIs
- More secure
- More interactive and intuitive as they are OS-specific
However, it still has some drawbacks:
- Costly
- Time-consuming
- Require to update frequently
Here are some popular examples of mobile apps that use native app development:
- Waze
- Spotify
- Google Maps
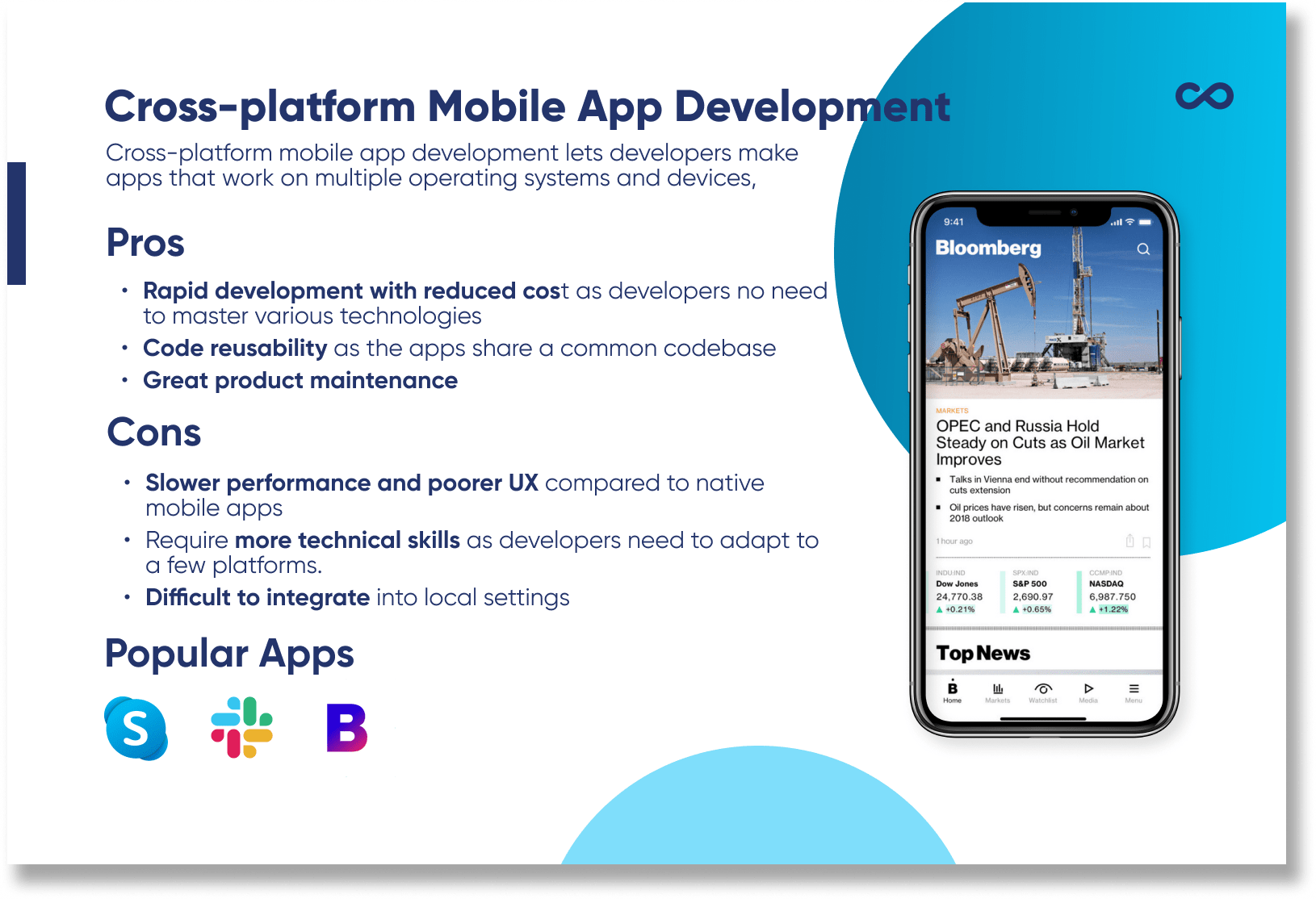
B. Cross-Platform Mobile App Development
Using a single codebase, cross-platform mobile app development creates mobile apps that can run on multiple platforms, such as Android and iOS.
Cross-platform development lets developers make apps that work on multiple operating systems and devices, such as smartphones, tablets, and web browsers. This is different from traditional app development, which requires making different versions of an app for each platform
Many people mistakenly believe that cross-platform and hybrid are the same, but the only similarity between both approaches is the sharability of code.
Cross-platform app development frameworks are becoming more robust, allowing for more uniformity and making the UX closer to the UX of native mobile apps. Due to this method employing web-based coding, many businesses use it to run fully functional e-commerce apps across platforms.

Advantages of cross-platform mobile apps include:
- Rapid development with reduced cost as developers no need to master various technologies
- Code reusability as the apps share a common codebase
- Great product maintenance
Disadvantages of cross-platform mobile app development:
- Slower performance and poorer UX compared to native mobile apps
- Require more technical skills as developers need to adapt to a few platforms.
- Difficult to integrate into local settings
Some examples of cross-platform mobile apps include:
- Skype
- Slack
- Bloomberg
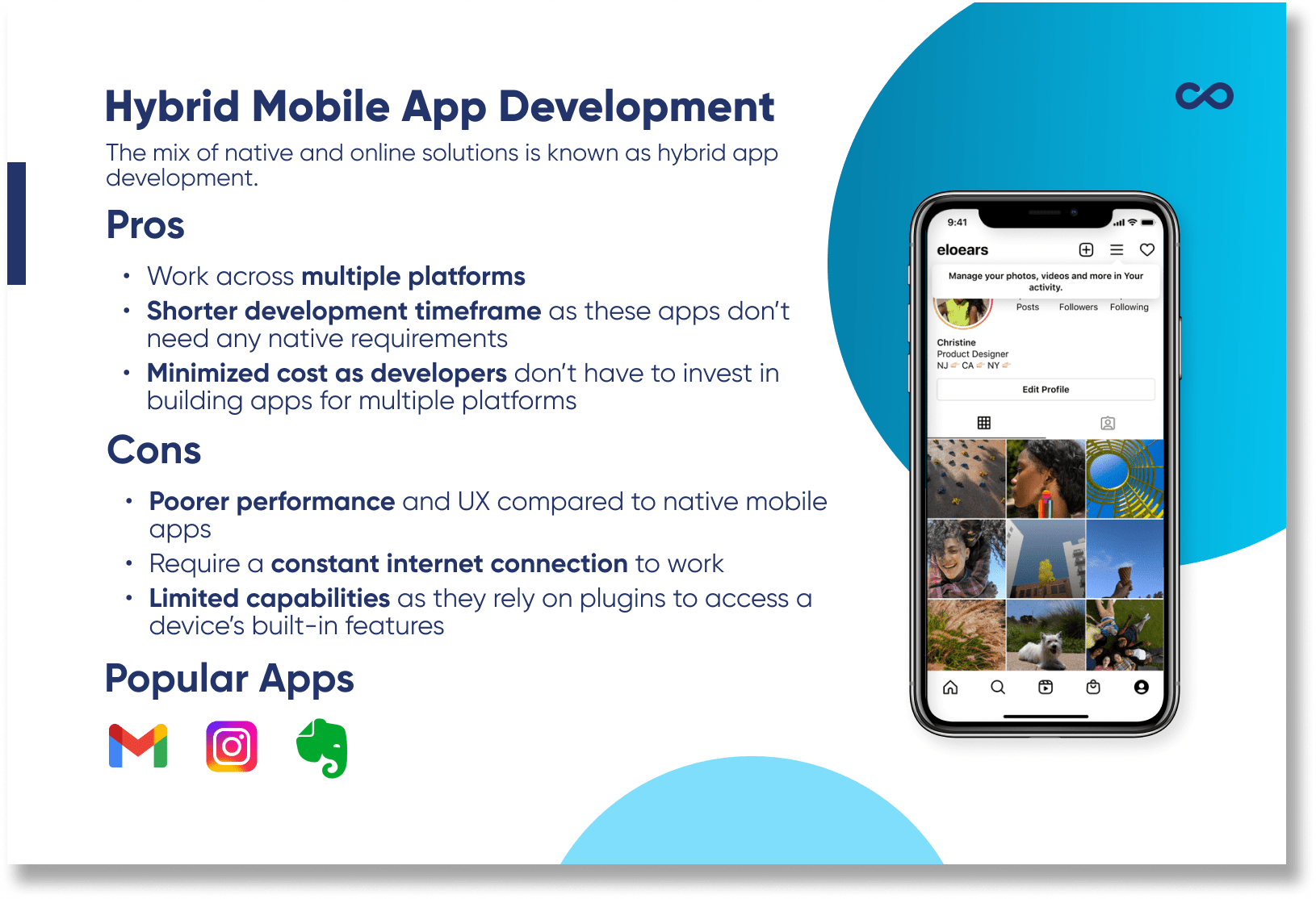
C. Hybrid Mobile App Development
The mix of native and online solutions is known as hybrid app development. Mobile app developers must insert code written in languages like CSS, HTML, and JavaScript via plugins inside a native app to gain access to native functionality.
The code is only written once and may be used on numerous systems. When you create a hybrid app, you can ensure performance and user experience comparable to native apps. Nonetheless, hybrid app development must improve user experience and navigation patterns.

Here are some advantages of hybrid mobile apps:
- Work across multiple platforms
- Shorter development timeframe as these apps don’t need any native requirements
- Minimized cost as developers don’t have to invest in building apps for multiple platforms
Although hybrid mobile apps are great, here are some disadvantages of cross-platform mobile apps:
- Poorer performance and UX compared to native mobile apps
- Require a constant internet connection to work
- Limited capabilities as they rely on plugins to access a device’s built-in features
Some examples of hybrid mobile apps include:
- Gmail
- Evernote
if you want to explore more, you can refer to this infographic:

Mobile App Development Frameworks
Frameworks for mobile app development are vital tools that help developers produce better apps in less time.
In laymen’s terms, these are the templates or fundamental structures that facilitate the work of developers as they build and optimize apps.
Let’s look at the top 3 most popular frameworks and their features and benefits.
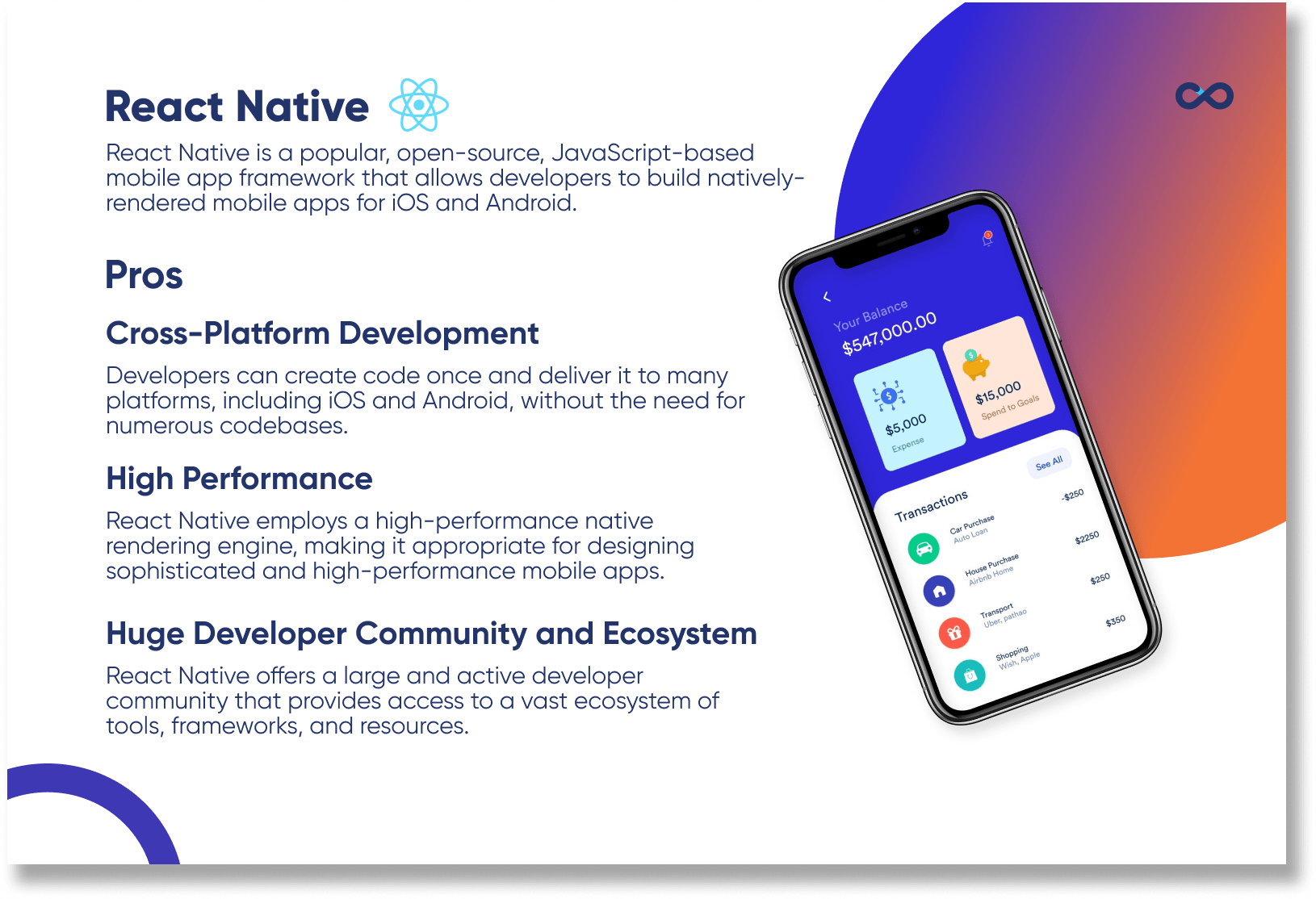
A. React Native
React Native is a popular, open-source, JavaScript-based mobile app framework that allows developers to build natively-rendered mobile apps for iOS and Android.
It blends the best aspects of native programming with React, a top-tier JavaScript toolkit for creating user interfaces. The libraries provide consistent and rapid development experiences for Android and iOS apps. The React Native framework is used by well-known companies such as Airbnb, Skype, and Amazon Prime.

Some key features of React Native include:
Cross-Platform Development
With React Native, developers can create code once and deliver it to many platforms, including iOS and Android, without requiring numerous codebases. This saves development time and money when creating and maintaining mobile apps.
High Performance
React Native employs a high-performance native rendering engine, making it appropriate for designing sophisticated and high-performance mobile apps.
Huge Developer Community and Ecosystem
React Native offers a large and active developer community that provides access to a vast ecosystem of tools, frameworks, and resources. This makes it easy for developers to seek assistance and create high-quality mobile apps more quickly.
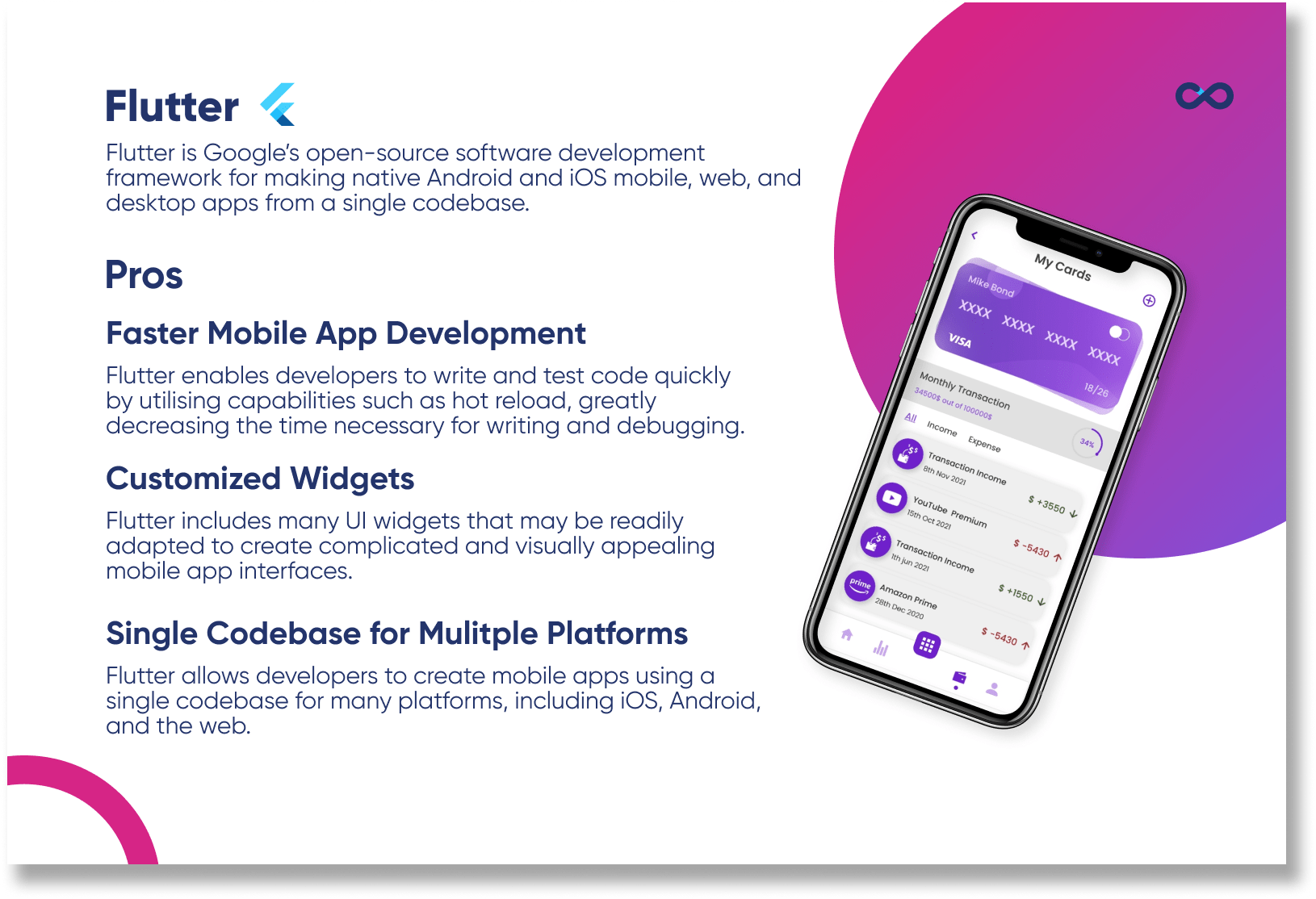
B. Flutter
Flutter is Google’s open-source software development framework for making native Android and iOS mobile, web, and desktop apps from a single codebase.
Flutter is a strong and dependable framework that allows you to easily create beautiful applications. Flutter’s development process is speedy due to its features and architectural considerations, making it appropriate for producing both quick prototypes and MVPs as well as complex apps and games.

As we know that the major drawback of native app development is the time and effort required to create two codebases, cross-platform apps can help bridge the gaps. Here are some key features of Flutter framework:
Faster Mobile App Development
Flutter enables developers to write and test code quickly by utilising capabilities such as hot reload, greatly decreasing the time necessary for writing and debugging.
Customized Widgets
Flutter includes many UI widgets that may be readily adapted to create complicated and visually appealing mobile app interfaces. These widgets are also very responsive, which makes them ideal for creating high-performance mobile apps.
Single Codebase for Mulitple Platforms
Flutter allows developers to create mobile apps using a single codebase for many platforms, including iOS, Android, and the web. This minimises the development time and costs of developing and maintaining mobile apps for many platforms.
C. Xamarin
Xamarin is an alternative mobile app development framework capable of building iOS, Android, and Windows apps with unparalleled speed and agility. Developed using the powerful C# language, it requires fewer lines of code than traditional platforms so that developers can build mobile apps at lightning-fast speeds.
With Xamarin, developers can harness the power of cross-platform development and share up to 90% of their codebase across different platforms. This means developers can focus on writing business logic in a single language while achieving a native look, feel, and performance on each platform.

Let’s look at some benefits of using Xamarin as a mobile app development framework:
Native Multiplatform Support
Xamarin has form support for a variety of formats. Mobile developers have complete access to native APIs and tools for all three platforms: Android, iOS, and Windows.
As a result, Xamarin provides your business application with an all-native UI experience and performance-driven functionality. It is also recognised for its versatility, so organisations prefer Xamarin-based solutions over the hybrid competition.
Full Hardware Support
Xamarin gives your solution native-level app capability. It solves all hardware compatibility difficulties by utilising plugins and particular APIs to operate with common device functionality across platforms.
Xamarin provides linking with native libraries in addition to access to platform-specific APIs. This enables more customisation and native-level capabilities with minimal overhead.
Safe and Secure
As cybersecurity has become a must, every business wants its applications to be safe from malicious attacks. With tools like Azure Key Vault and Azure Active Directory, developers can secure applications without exposing them. Developers can ensure authenticity across all devices by using Xamarin’s code-signing capabilities within Visual Studio.
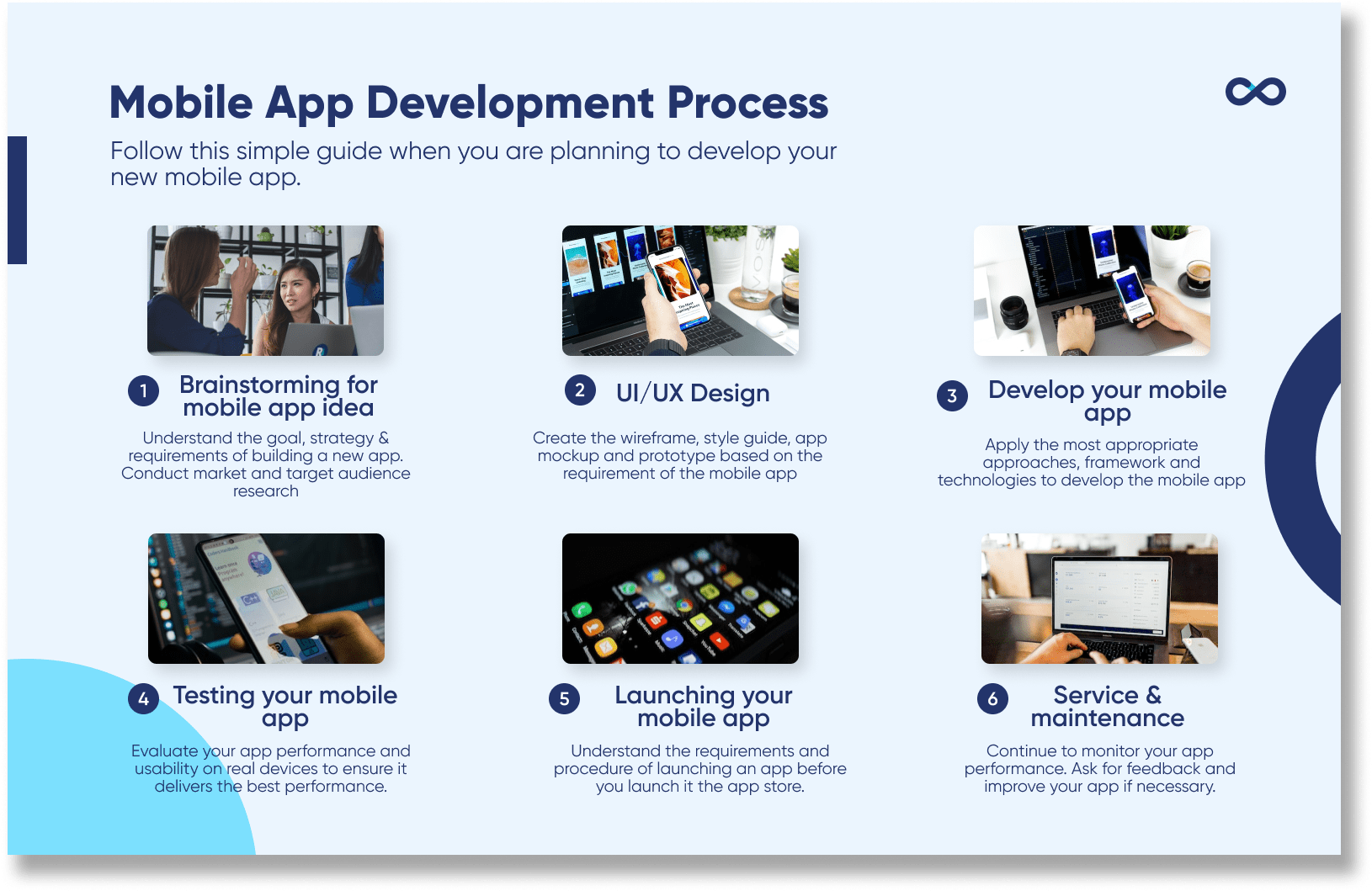
Mobile App Development Process

Brainstorm Your Mobile App Idea
To develop an application that complements your business, it is important to define the problem it will solve.
For instance, you can ask yourself the common questions below during your app market research:
- Who is your target audience?
- How will your customers use the application?
- Are there any better alternatives already available?
- What will your application do that other applications won’t?
- What business model are your customers following?
- What language, frameworks, and technologies will you use?
- How many uses are paying for your type of mobile application?
- What is your budget?
- How long will it take to build your application?
6 Tips to Brainstorm for New App Ideas
Need more ideas to brainstorm for your new app? Follow the tips below to discover more ideas.
Tip 1: Put Yourself In Your User’s Shoes
Consider the user, and then consider yourself as the user. The initial step is more creative. If the users are completely satisfied with your app, you can construct a business plan and consider where and how you may generate money.
Tip 2: Modification of an Existing Application
If you’ve done your studies and marketing research, you might come across some promising apps that need modifications to take over the globe. You can improve on an idea.
Tip 3: Adaptation and Improvisation
The most successful applications are frequently a hybrid of two with complementary roles. They may appear to be incompatible services or products at first glance, but they will find a client if they answer customer concerns.
Tip 4: Investigate the App Store and Google Play Store
Along with top applications, research no-names and, most crucially, reviews on them. If they are poor, this is your opportunity to enter the market. Track and meet consumer demand trends. Take your tech business concept from your competitors for brilliant product development.
Tip 5: Idea Generation
Make a meeting out of a meeting by simply discussing the moments and situations that you and your surroundings face regularly. The more opposing viewpoints you obtain, the greater the gain.
Tip 6: Explore for More Inspiration
We are discussing various resources with a broad and diverse audience, such as Reddit or Pinterest. There, you can discover inspiration and read diverse perspectives from people worldwide on how to pitch an app concept to conquer the world.
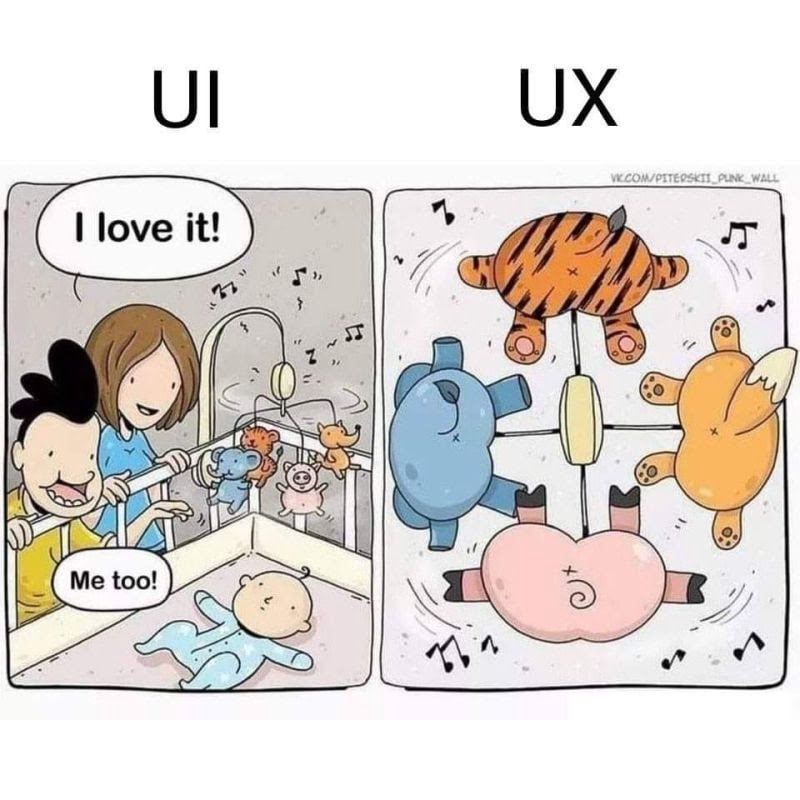
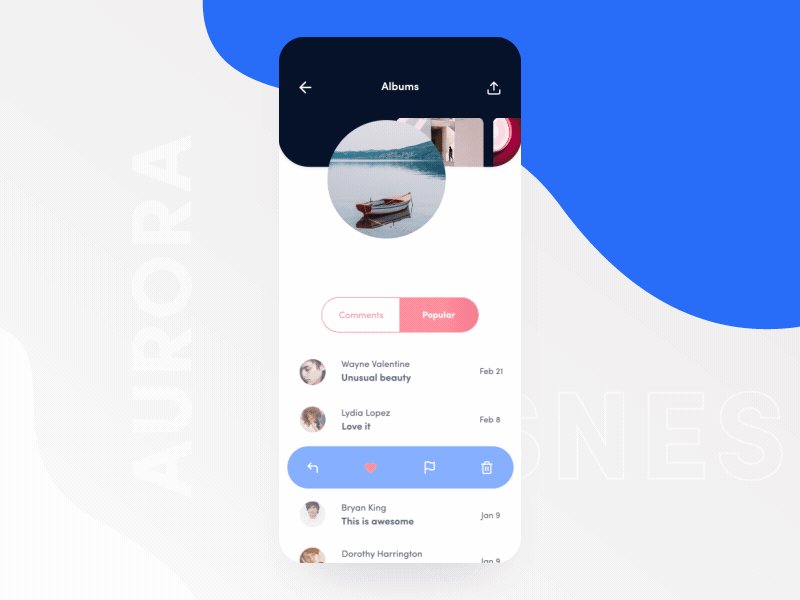
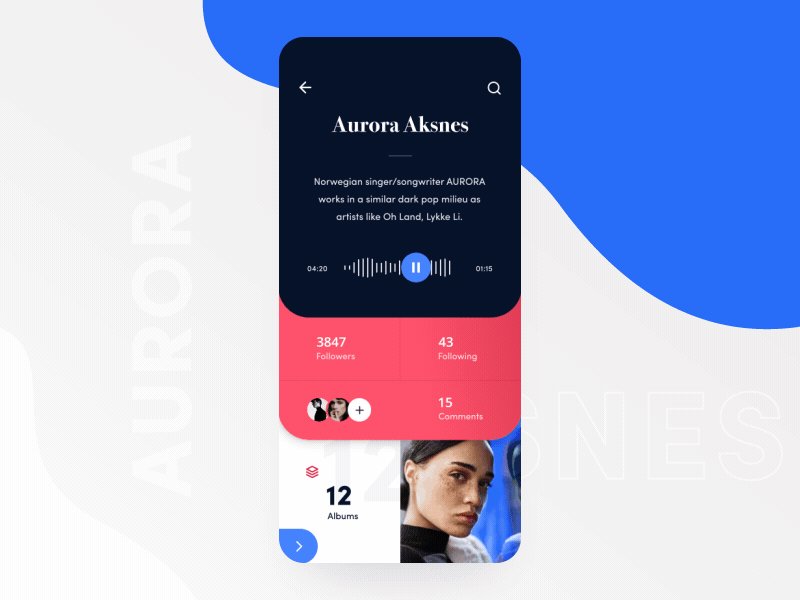
UI/UX Design
Before you build a house, you need a blueprint or architecture plan. And the blueprint for your mobile apps can be considered as UI/UX design.
UX design is the process of creating a product that is both enjoyable to use and provides people with an experience that is both meaningful and relevant to their lives. The entire consumer journey is considered, including but not limited to interface design, content design, and sound design.
On the other hand, UI design refers to the graphical user interface in your mobile app. UI and UX work together to ensure your mobile app’s best user experience.

Source: Know your meme
How to Ensure Good UI/UX Design?
You need to consider these elements to develop an effective UX design:
- Useful: The system must satisfy the users’ desires and needs.
- Simple and self-explanatory: The system should be as simple and self-explanatory as possible.
- Desirable: The system’s design should evoke positive feelings and praise. People must be encouraged to use your system.
- Findable: The system’s navigation should be clear and self-explanatory. Also, users must be able to locate crucial information quickly.
- Accessible: Disabled users, such as those with low vision, must be able to utilise your system and have the same user experience as non-disabled users.
- Credible: Consumers must believe in you and your products.
4 Steps in Creating Great UI/UX
Below are simple yet effective steps we take to ensure your mobile app has excellent UI design and a great user experience.
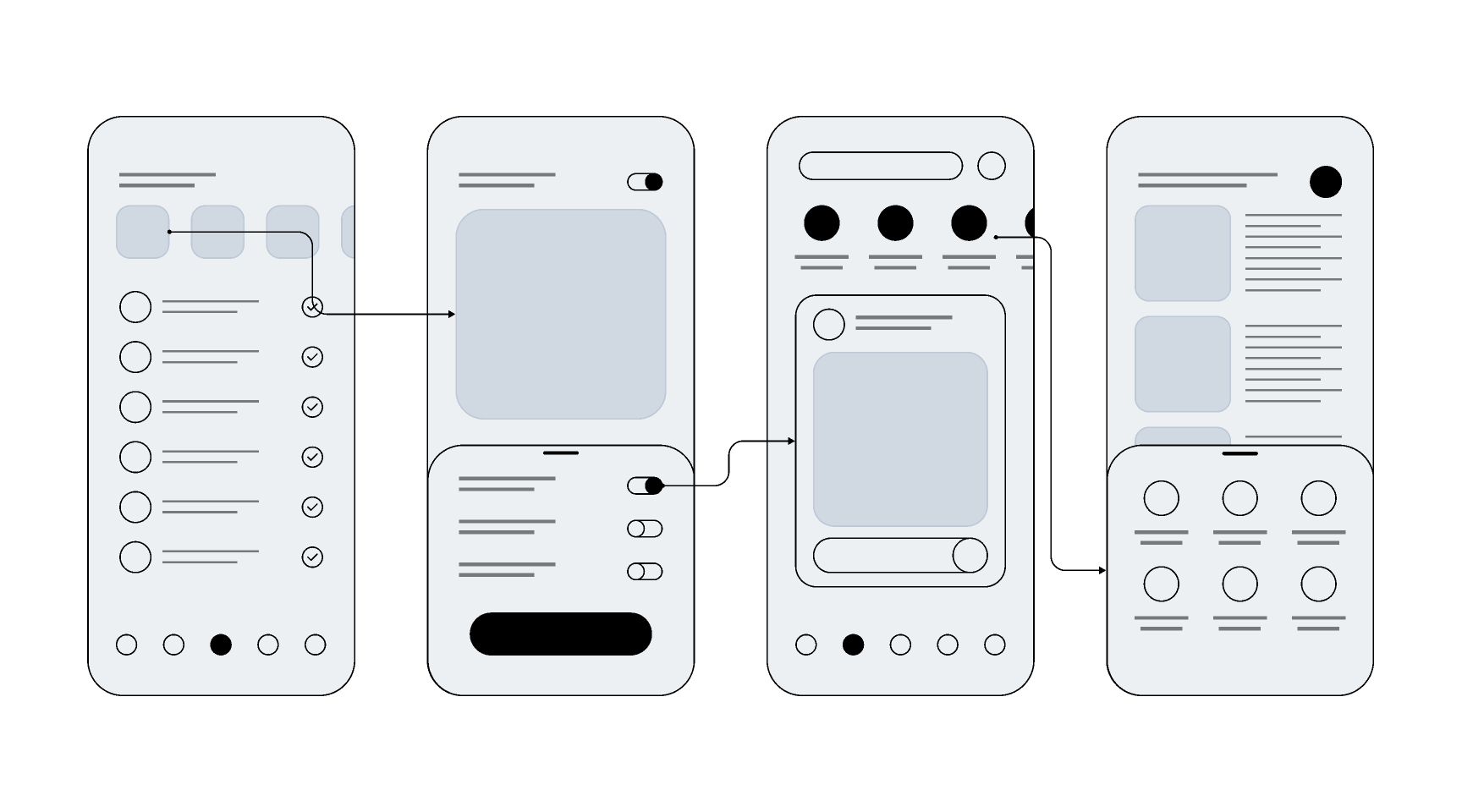
Wireframe

Source: Figma
The wireframe can be considered the foundation for the application. It aids in understanding the system’s flow and provides a basic notion of how the system might function.
The wireframe assists in precisely estimating the development timeline. It also aids designers in gaining an understanding of the system flow and generating perfect and accurate designs.
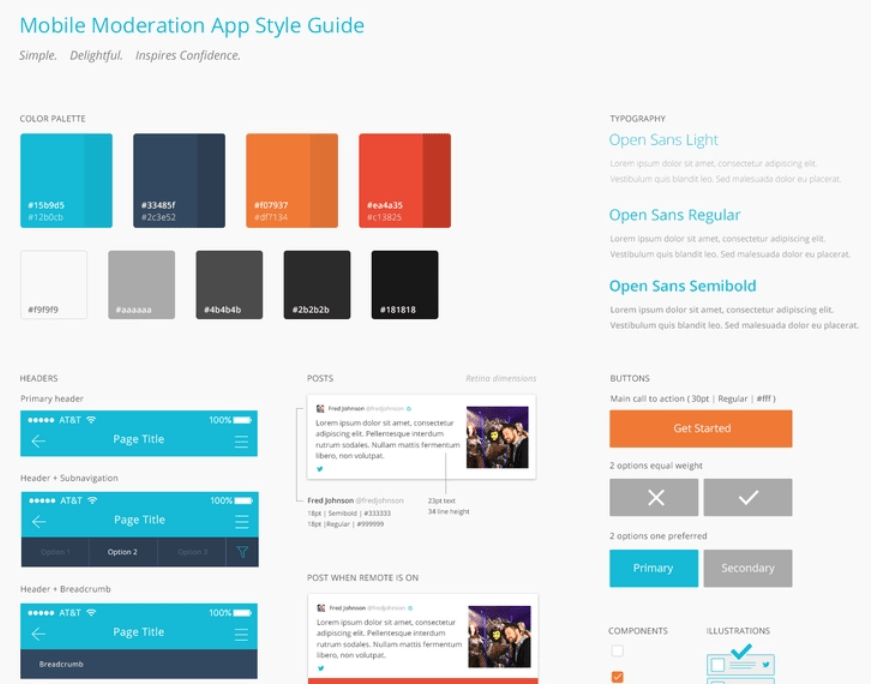
Style Guide

Source: Dribbble
Style guidelines can be a foundation for long-term evolution, modifying the design and development across different parties while accounting for platform variations. It also facilitates the interchange of topics.
Some of the aspects to consider when designing a mobile app are:
- Fonts
- Colours
- Graphics
- Layout
- Components
- Menu and bar
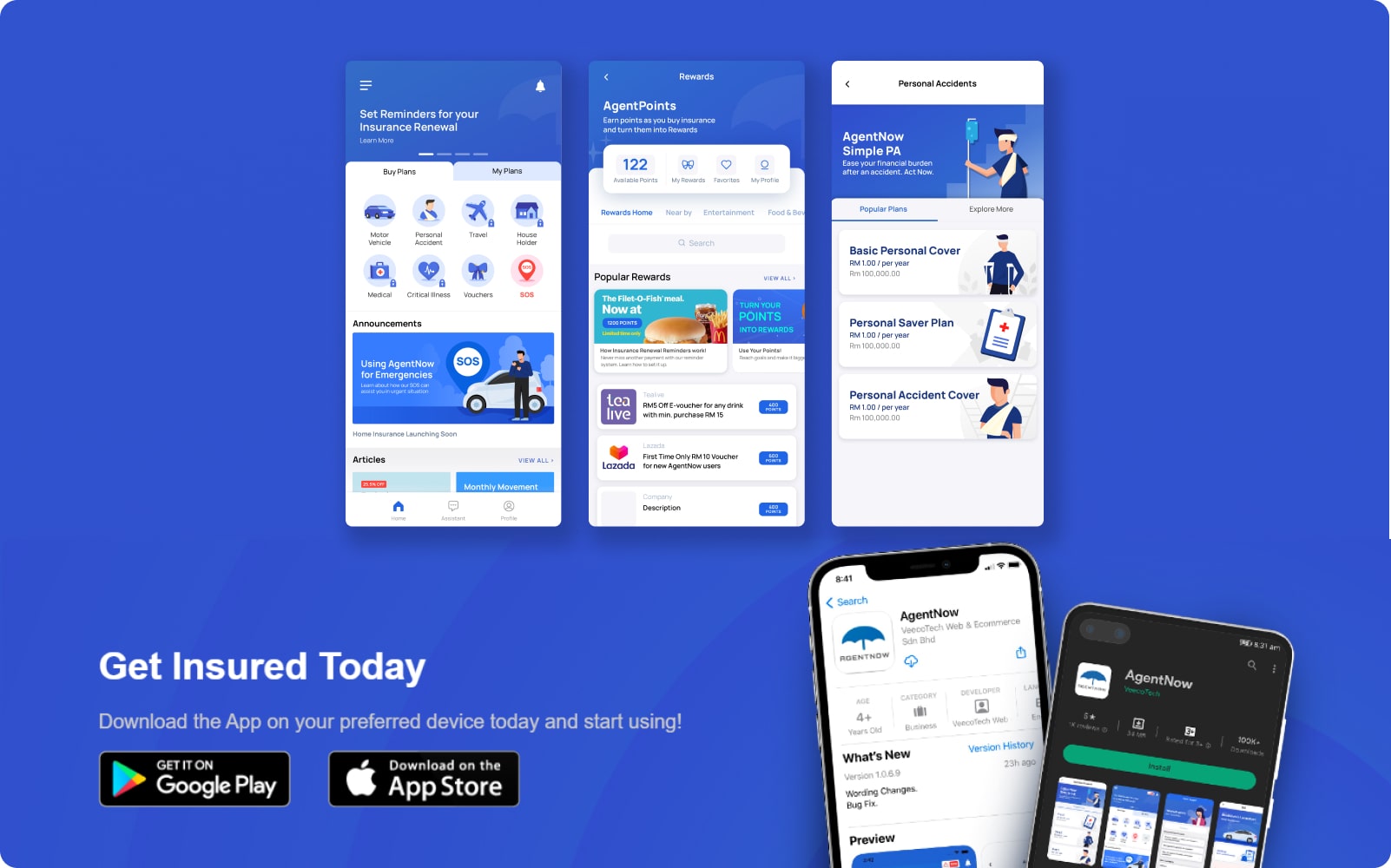
Mockup

Mockups for mobile apps enable a company to showcase its design before it begins development. They provide insight into how the final designs will appear and let your team get vital client or user feedback before proceeding with the project. Usually, mobile app designers will use Sketch, Figma, Adobe XD or Photoshop to design the mockup.
To create a mockup for your mobile app, here are some pointers you should look into:
- Identify your target demographics
- Make sure your mobile app is easy to use
- Include a whole surface layer in your mockup
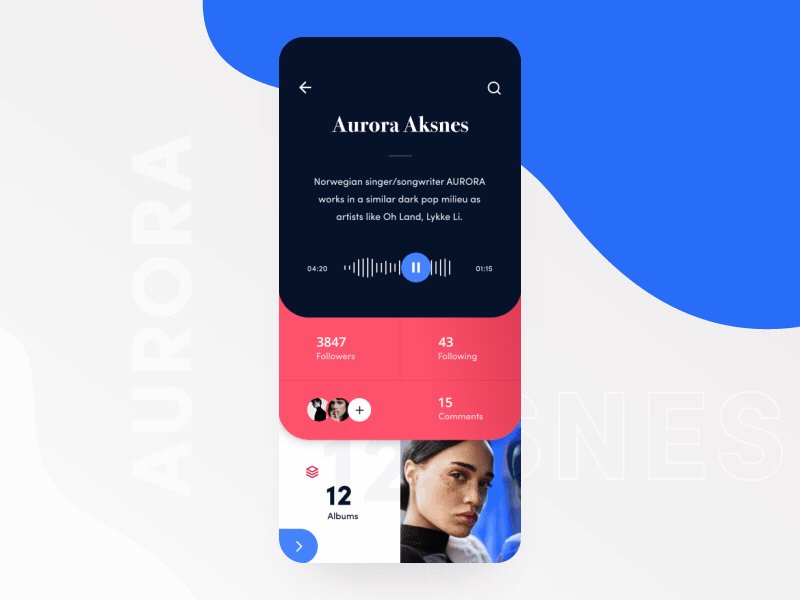
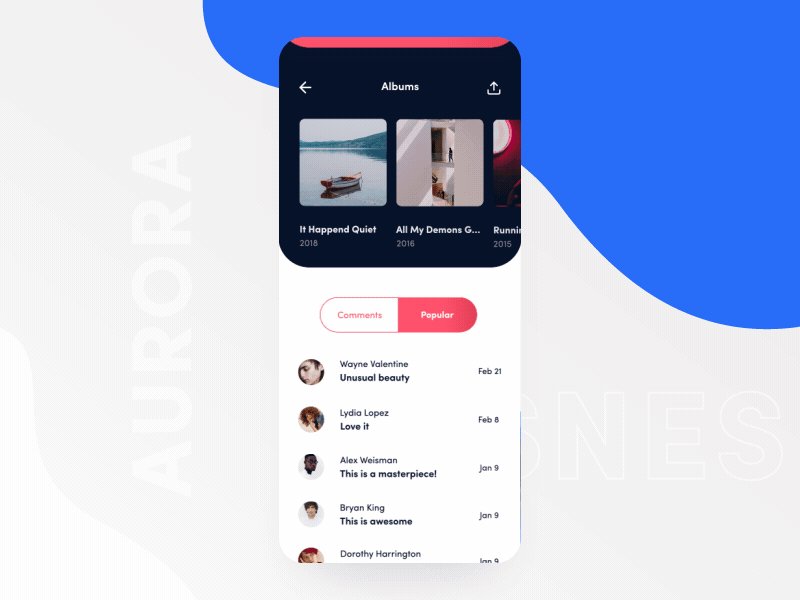
Prototype

Source: Design Inspiration
A mobile app prototype is a crude representation of a product in action. Prototypes are used in the development of mobile apps to generate a concept of the product’s appearance and feel, which aids in testing how customers use and respond to the overall user experience (UX) design.
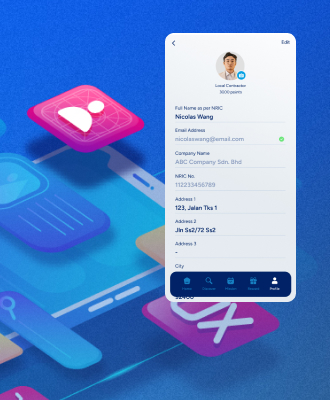
Some popular prototyping tools include Figma, Invision, Mockplus, Framer, etc. A typical mobile app prototype will contain an app icon, splash screen (first screen), log-in or sign-up form, and the home page.
In VeecoTech, we prepare two UI/UX choices for you. After sending the samples, we will wait for your feedback and make the changes, if any, according to your preferences. This is just one of the early stages of application development.
After the final approval of the design, we make a systematic mobile application development process flow to start making it a user-centric product by using Flinto or Invision. We prepare an up-front design of your complete app without writing a single line of code.
Development of Your Mobile App
After developing the app designs, mobile app developers will get down to putting everything into action. The project manager will define tasks for the developers to develop app and set milestones to ensure the best process.
In VeecoTech, our mobile app development can be categorized into these three sections:
Frontend development
It is building the appearance of your mobile app based on your UI/UX design so that your user can interact with and use your app.
Backend development
Backend development improves the user experience of front-end apps. The mobile app backend includes database and server-side objects to support the functionality of your app.
API integration
API integration connects two or more applications via their APIs, letting those systems exchange data. It allows one software service to access data from another without the developer knowing how the other service operates.
Testing Your Mobile App
Mobile application testing is a complex and varied process that encompasses testing fundamental mobile app aspects such as usability, functionality, and reliability.
Mobile app testing is a critical step required for an app’s long-term survival in today’s industry. In order to provide assurance of value to end users, the application is additionally evaluated in areas such as performance, security, and user interface.

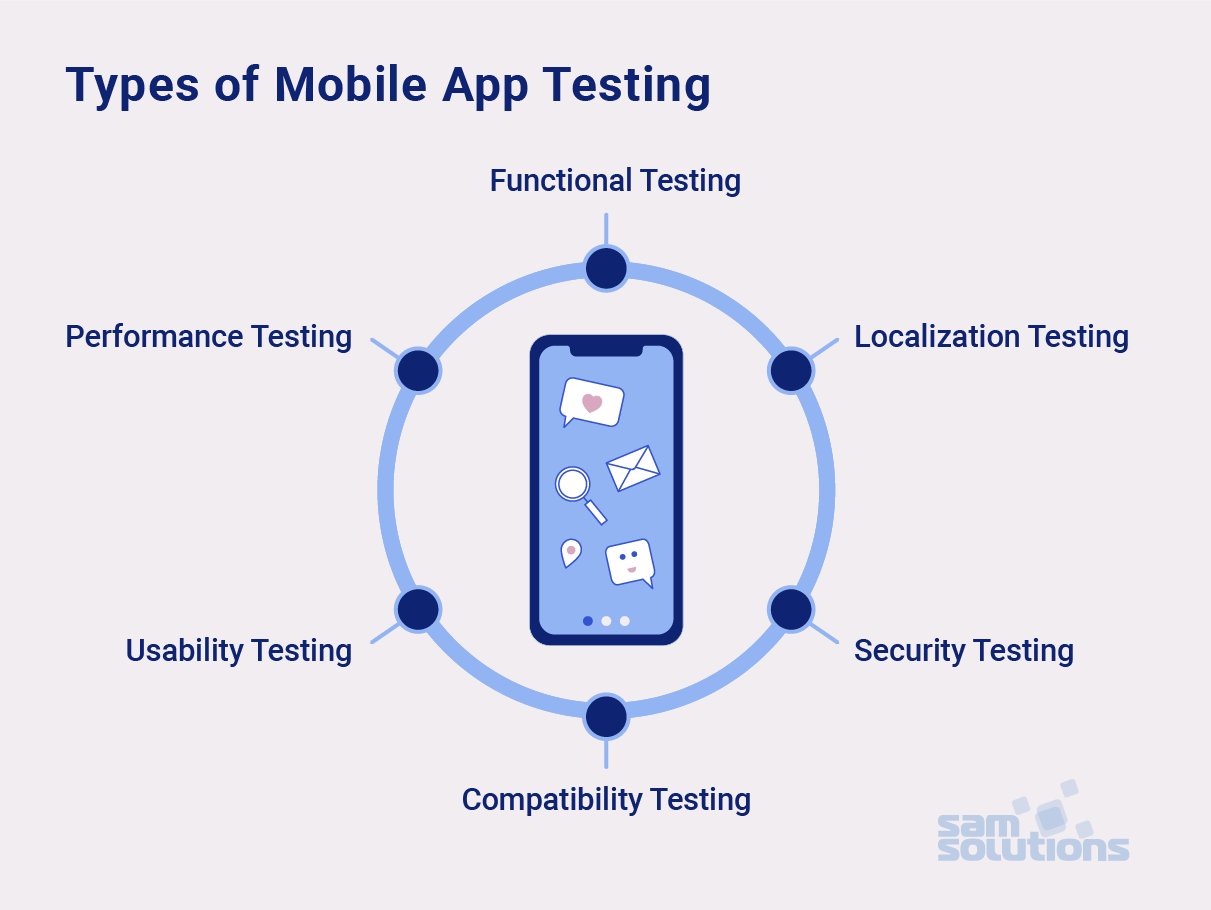
Source: Sam Solutions
There are two major types of mobile device testing:
Functional Testing
Functional testing compares the functionality of an application to a set of requirements or specifications. It frequently includes an examination of underlying code.
For example, functional testing involves comparing actual outputs to expected behaviours to provide a more complete picture than evaluating individual modules separately.
Non-functional testing
Non-functional testing validates how and how well software operates. Non-functional testing includes performance testing, load testing, stress testing, volume testing, security testing, upgrade and installation testing, and recovery testing.
How do we conduct mobile app testing?
During our QA checking, we’ll perform functional and non-functional testing to evaluate the usability, interface compatibility, and performance. We have various iOS and Android devices to check, locate, and resolve UI bugs. The devices vary in size, screen size, and operating system version.
Consequently, this sort of testing assures that no functional faults are causing problems when the app is online and being used by app users.
Once we’ve confirmed that the app is free of flaws, QA will send a release notice with each build release that keeps track of your mobile app testing stage.
Launching Your Mobile App
When you’re finally ready to deploy your app, you’ll have to go through different distribution models depending on the platform you were developing for.
The mobile application deployment strategy to follow is quite simple. You must submit your application to Apple’s App Store or Google’s Play Store or go for private distribution.

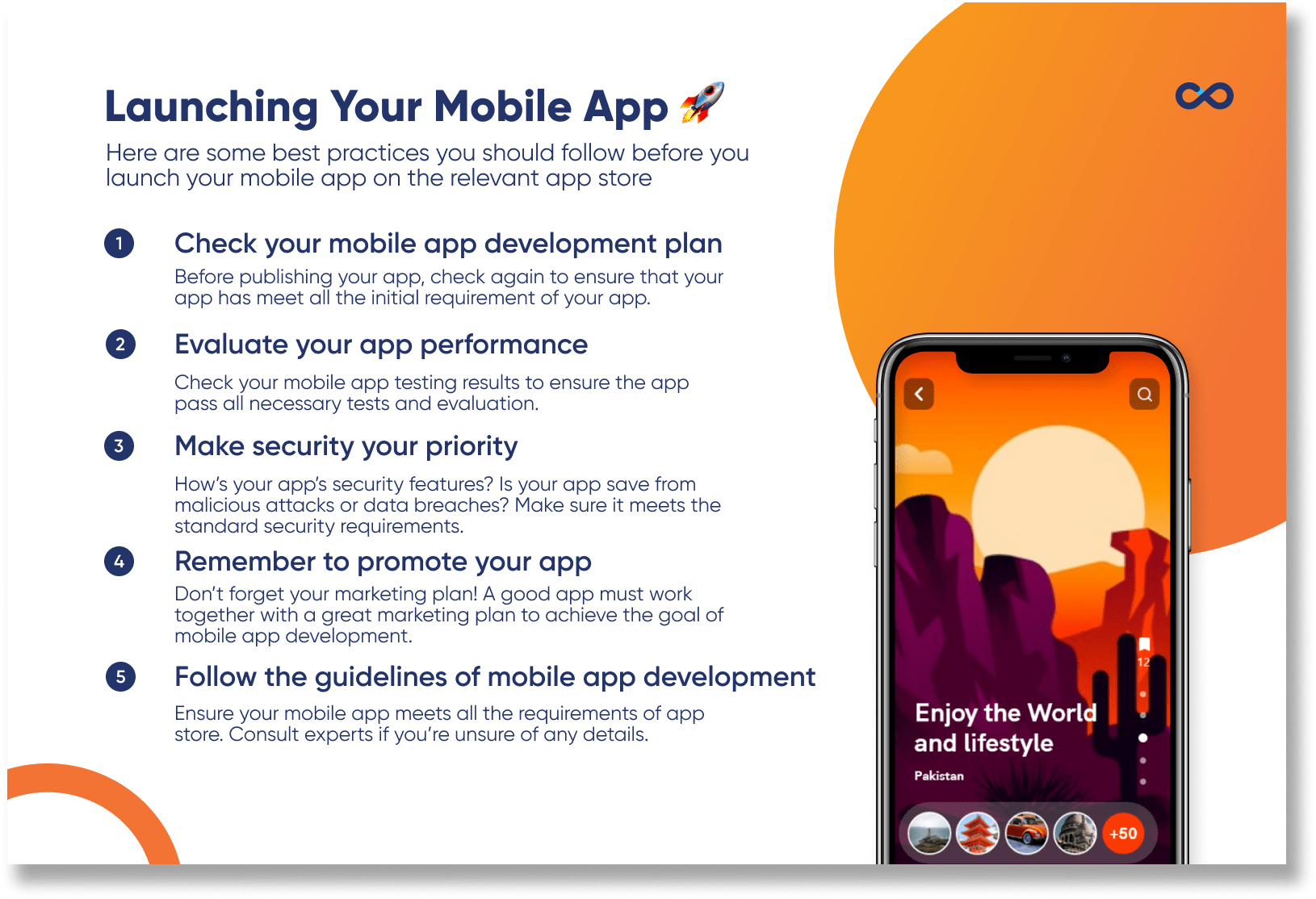
Here are some best practices you should follow before you launch your mobile app on the relevant app store:
A. Check Your Mobile App Plan
Before publishing your app, you should check the app again to ensure that the app has meet all the initial requirement and planning.
B. Evaluate Your Performance
It is critical to re-evaluate tactics and plans to obtain the predefined features in the mobile application. Check again your mobile app testing results to ensure the app pass all the required tests and evaluations.
C. Make Security Your Primary Priority
To safeguard the data of users and businesses, it is critical to ensure that your app meet standard security features. You should consider techniques like securing code, encrypting all data, employing high-level authentication, and utilising an authorised application programming interface.
D. Remember to Promote Your App
Don’t forget your marketing plan! A good app must work together with a great marketing plan to achieve the goal of mobile app development
E. Keeping in mind the App Store Development Guidelines
As app stores function as an ecosystem shared by many users and developers, certain guidelines and rules are required to ensure a safe user experience. Ensure your mobile app meets all the requirements of app store. Consult experts if you’re unsure of any details.
Mobile App Support and Maintenance
It’s critical to track your app’s performance after launch, read user evaluations, and occasionally even interact with end users to determine if there are any usability concerns. Nothing beats authentic consumer feedback.
Depending on your objectives, you can create certain KPIs and use analytics tools to monitor them. After a period, you will have a lot of input to help you outline your plan for further product enhancement.
Hiring a Mobile App Development Team
And that’s the ultimate guide for your mobile app development!
I hope this article helps you to get a clear idea of the whole development process a new app.
However, if you’re looking for mobile app development agency who can bring your ideas to life and deliver top-quality results, look no further than VeecoTech.
We offer a full range of mobile app development services that improve things for enterprises and companies we work with. Our team of dedicated mobile app developers fulfills your diverse business requirements through several services. You can view our case studies for more information.
FAQ
What are the main steps in developing a mobile app?
There are six main steps to developing a mobile app:
- Brainstorm for mobile app ideas
- Consider your mobile app UI and UX design
- Develop your mobile app with suitable technologies
- Test your mobile app
- Launch your mobile app to app stores
- Monitor and keep improving your mobile app
Which is the most used mobile app development framework?
React Native is among the most popular mobile app development frameworks. Besides providing a slick, smooth, and responsive user interface, it allows developers to reuse code across the web and mobile to build both iOS and Android apps.
How long does it take to build an app?
In Malaysia, it should take four to six months to develop the initial version of your app.
However, remember that the time necessary to develop an app varies. Hence, the timetable will fall outside the range we specified.
Nonetheless, we recommend keeping the app development timeline under six months; otherwise, your app may be overbuilt.
How much does it cost to make a mobile app?
Generally, mobile app development in Malaysia costs around RM30,000.00 – RM50,000.00, but several factors can push the prices higher or lower.
You need to consider the types of people interacting with your app, the app platforms (native, hybrid or cross-platform), the app development timeframe, server infrastructure, etc.
If you need our help estimating the budget for your app development, please contact us today.
Is it challenging to create a mobile app?
The app concept and its complexity determine the development of an app. The ultimate product in mind also significantly determines the cost of constructing an app.
You should work with an expert app development company like us to identify your app’s design and development objectives. Hence, app development might be difficult or simple, depending on its features and functionalities.














Leave A Comment